Illustrator Text Vs Art Adobe Illustrator Artwork Vs Text
By default, Adobe Illustrator saves files in AI format. This is ideal when you're working on projects or saving a primary copy of your work. However, when the time comes to print or share the finished product, post it online, or import it into other programs, y'all will need to save information technology in a different format, like JPEG, PNG, or SVG.
In this article, we'll show yous how to save Adobe Illustrator (AI) files in other formats, including JPEG, PNG, and SVG.
Saving Artboards in Adobe Illustrator
Before nosotros wait at how to save files in specific formats, it's important to know how Adobe Illustrator handles artboards and how to save them as separate files.
Artboards are similar different pages within an Illustrator file. You can combine them into a unmarried graphic, or salve them every bit divide images. When you save an Illustrator file, y'all're unremarkably asked how yous want to handle artboards. What you make up one's mind affects how your concluding, exported image will look.

In nearly cases, you determine through the File > Export > Export As option. Here'due south what you should do in different cases:
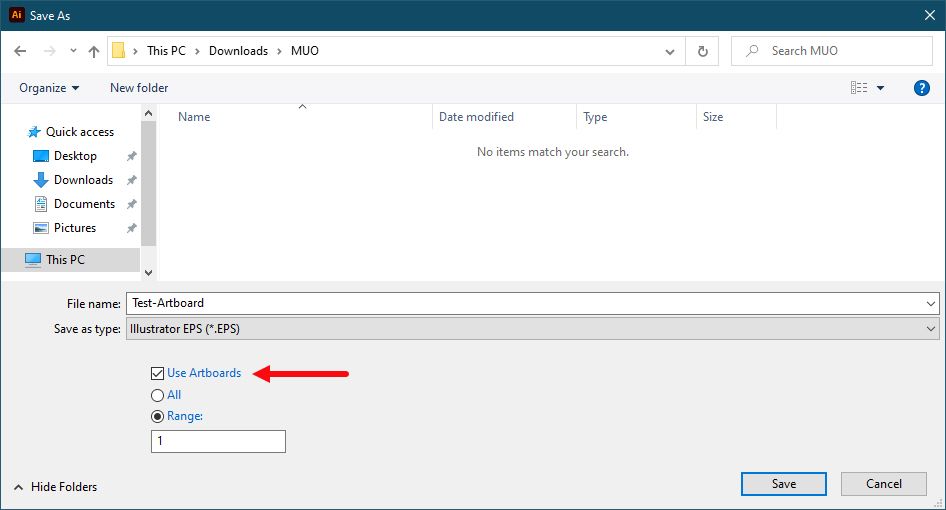
- If you desire to save multiple artboards as separate files, check the Utilise Artboards box. Then select either All to save all the artboards, or enter a Range (such every bit 2-4) to specify which artboards to save.
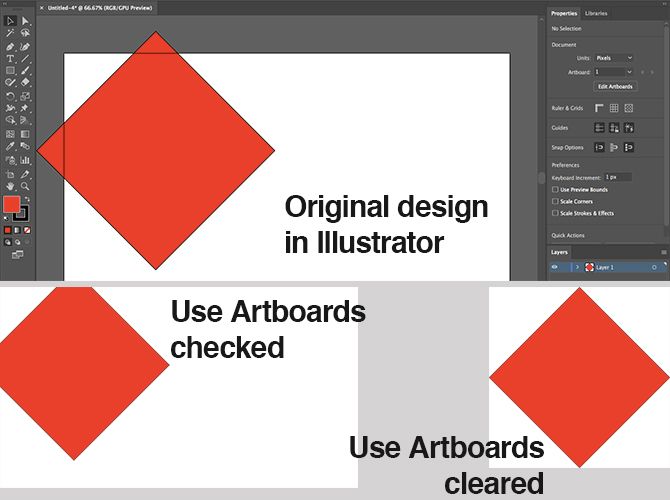
- When you take objects placed exterior of an artboard (like if it'south overlapping the edge), check the Apply Artboards box. This volition ensure that your final image simply contains what'due south within the artboard and that the balance is cropped out.
- If all your artwork is within the artboard, and you simply have i of them, only uncheck the Use Artboards box. This will produce an paradigm that is cropped to the bounds of the objects within it, with all white space removed. This is especially handy for outputting square or rectangular-shaped objects.

How to Save an Illustrator File as a JPEG
For an illustration, infographic, or annihilation that needs to be printed (such every bit when you design a concern carte in Adobe Illustrator), the all-time option is to save it as a high-resolution JPEG.
Ideally, you lot should design your artwork at roughly the size at which you desire to output it. Although Illustrator images can be resized without any loss of quality, you lot'll find that the sizing betwixt objects—and especially the spacing between the letters in your text—needs to be tighter at larger sizes than at smaller sizes.

If you oasis't previously worked in this manner, create a new certificate, paste in your artwork, and tweak information technology to taste. You're now ready to relieve your high-resolution Adobe Illustrator (AI) equally JPEG.
- Go to File > Consign > Export As. Type in a filename and set Format to JPEG.
- Fix how you desire to salvage your artboards, and so hit Export to proceed.
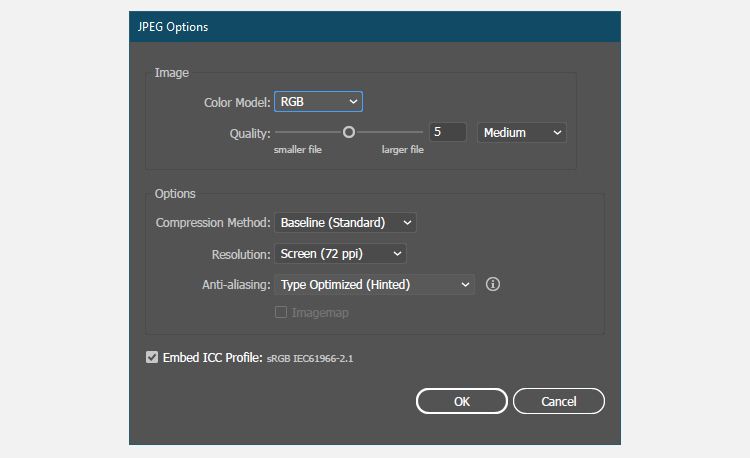
- On the JPEG Options screen, change the Color Model if y'all need to, and choose quality.
- Under Options, set the output resolution. Screen (72 ppi) volition produce a file the same size equally your original certificate and should exist adept enough to employ on the web. Choose Loftier (300 ppi) for a high-res image. This will be skillful enough for printing.
- Click OK to save the file.
How to Save an Illustrator File as a PNG
When you lot need to relieve an prototype similar a logo or icon for use on the web, peculiarly if information technology has a transparent background, then you should salve your AI file as a PNG. Even if y'all have a non-transparent background file, you can easily brand a background transparent in Adobe Illustrator using the Prototype Trace tool.

To support standard and high-resolution displays, you should export your file at dissimilar sizes. Instead of manually exporting the file in different sizes, you tin do this automatically.
Follow the below steps to save your Adobe Illustrator file equally PNG:
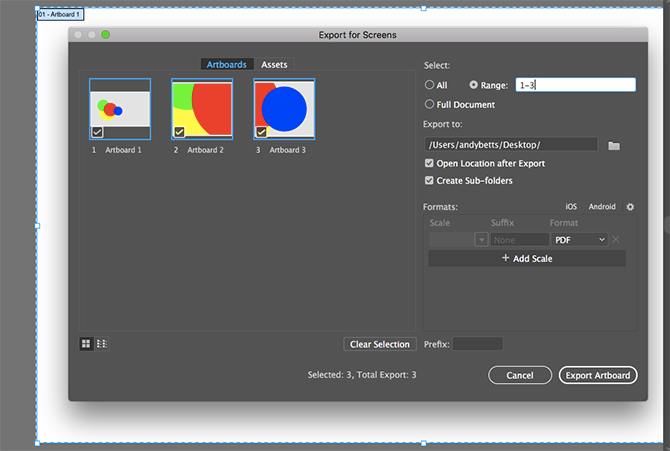
- Become to File > Consign > Export for Screens.
- Select the Artboards tab. If there'due south more than one artboard in your image, choose the ones you want to output.
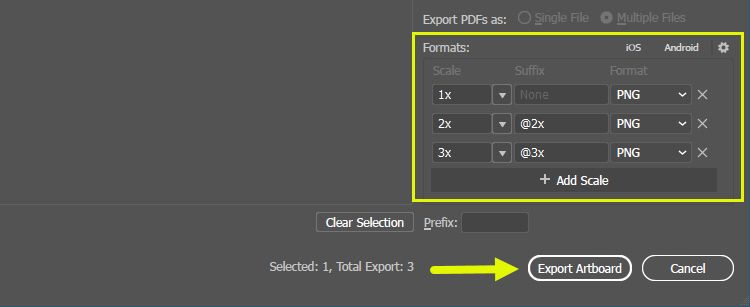
- Under Formats, set Format to PNG and Scale to 1x.
- Click on Add Scale. This will create the settings for a second paradigm, and so set the Scale option to a new relative size. 3x, for example, volition output an image 3 times taller and wider than the original.
- Add more than sizes if you need them.
- Click Export Artboard to salve your images.
How to Save Adobe Illustrator Files as SVG
A better, more modern way to export graphics similar icons and logos for the web is by using the SVG format. Brusk for Scalable Vector Graphics, SVG is an XML-based markup language.
While you can output files that you can link to on your web page, you tin can also save the prototype every bit a piece of code that yous can paste straight into your HTML file. You can then edit that using CSS. It'south a very efficient manner of adding furnishings and animations to your images.
In that location are other benefits: the images are lightweight, and considering they're vectors, you can resize them easily. In that location's no need to output multiple-sized images for different screen resolutions.

There are a couple of ways to save an Illustrator file as SVG. You tin can use the Save As selection or use the Consign feature. Using Save As creates a larger file for working on, then if y'all're uploading your file to the spider web, the recommended way is to use the latter.
Follow these steps to consign an AI file in SVG format using the Consign option:
- Go to File > Export > Export Equally.
- Set the Format to SVG and click Export.
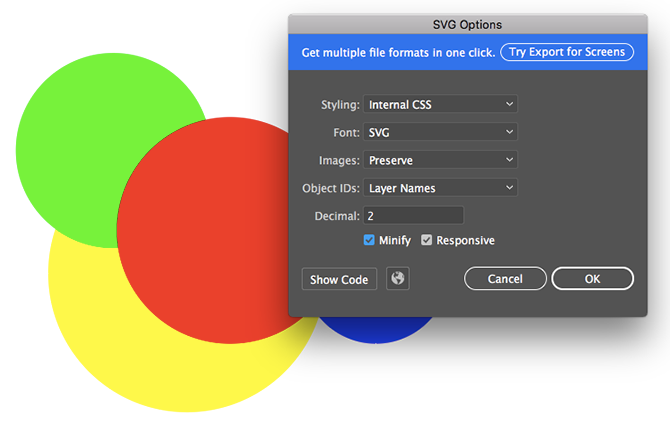
- Set Styling to Internal CSS. This places all the styling information in a <style> cake that can be easily changed with CSS.
- For Font cull SVG to proceed the text selectable. But choose Outlines if you lot're using a custom font in your projection. You lot should leave Images at default.
- Make sure Minify and Responsive are both checked for maximum operation and compatibility.
- Now click Show Code to open the code in a text editor. You tin can re-create and paste this into your HTML file. Or click OK to output the image as an SVG file.
If yous're working with an icon in a raster format (like JPEG or PNG), information technology's like shooting fish in a barrel to convert images to vector graphics in Adobe Illustrator first.
How to Save Artboards as PDFs in Adobe Illustrator
The simplest way to salve an Illustrator file as a PDF is through the Save As pick. Yet, if you are using more than one artboard, this will combine them all into a multi-folio PDF.

There's a simple flim-flam to salve artboards equally separate PDF files:
- Get to Export > Export for Screens.
- In the dialog box that opens, click the Artboards tab and select those that you want to salvage.
- In the right-paw column, set Format to PDF, then striking Consign Artboards. It may accept a few seconds to output big or complex files.
- When washed, your files will, by default, be saved in their own divide subfolder.
Saving Objects From an Adobe Illustrator Image
Sometimes you might need to relieve or export just selected objects from a larger piece of art. For instance, when you design a logo in Illustrator, yous may desire to save the text or the symbol in its own individual file.

Y'all can do this past turning the objects into Assets.
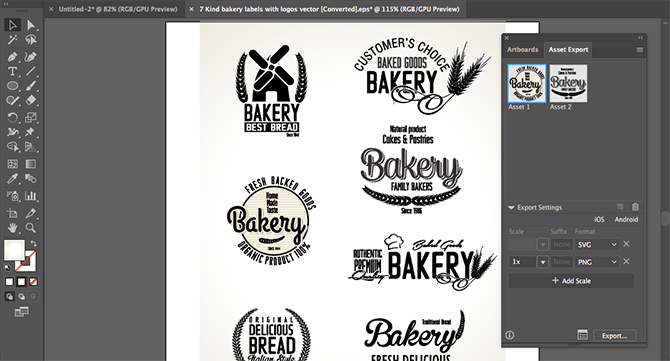
- Go to Window > Asset Consign.
- Choose the Selection Tool from the Toolbar, or hit 5 on your keyboard. At present drag the objects you want to save onto the Nugget Consign panel.
- Now select the Asset. Hold the Ctrl key to select more than ane.
- Under Export Settings choose a Format. You lot can select PNG, JPEG, SVG, or PDF.
- If you're saving information technology as a PNG or JPEG you tin export it in multiple sizes. Set Scale to 1x, and then click Add Calibration, and and so fix Scale too, for example, 2x. You can likewise employ this option to export the asset in different formats.
- Click Consign and choose a location to save your new files.
Using Adobe Illustrator Files in Other Apps
There's more: Photoshop can open AI files directly, but only as flat, uneditable images. Use the Export Equally option instead to salvage the file in the PSD format. This retains all the separate layers when you lot open up information technology in Photoshop.
For most non-Adobe apps, you will most probable demand to save the file in the SVG format (using the Relieve Equally command this time). And you tin likewise open AI files without Adobe Illustrator.
Almost The Writer
Source: https://www.makeuseof.com/tag/save-illustrator-files-formats/

0 Response to "Illustrator Text Vs Art Adobe Illustrator Artwork Vs Text"
Post a Comment